Stell dir vor, du könntest deine Website ohne technische Einschränkungen von WordPress gestalten. Das ist das Konzept eines Headless Content Management Systems.
Viele wissen nicht, dass WordPress auch als Headless CMS genutzt werden kann.
Klingt das interessant für dich? Dann schauen wir uns das genauer an.
Was ist Headless WordPress?
Normalerweise laufen das WordPress Backend und das Frontend (also das, was die Besucher sehen) auf dem gleichen System.
Das ist praktisch, wenn deine Inhalte nur auf der Website erscheinen sollen. Bei Headless wird WordPress nur für die Inhaltsverwaltung genutzt. Für das Frontend werden andere Technologien verwendet. So können die Inhalte einfach verwaltet und auf anderen Anwendungen ausgegeben werden.
Headless WordPress ist eine Möglichkeit, WordPress als Content Management System zu nutzen, ohne dass das Backend und das Frontend auf demselben System laufen. Dabei wird WordPress ausschließlich für die Inhaltsverwaltung verwendet, während für das Frontend andere Technologien zum Einsatz kommen. Diese Herangehensweise ermöglicht es, Inhalte unabhängig von der Website auf verschiedenen Anwendungen auszugeben und zu verwalten.
Die Vorteile eines Headless CMS auf einen Blick
- Schneller: Durch moderne Technologien können flexible Websites deutlich schneller laden, weil sich die Anzahl der Datenbankabfragen massiv verringert und man ein mega schlankes System hat. Das wird auch deinen Besuchern und Google gefallen, was deine Rankings verbessern kann.
- Keine Einschränkung: Du bist nicht an traditionelle WordPress-Themes oder Page-Builder (z. B. Elementor, Divi, etc.) gebunden und kannst auf andere Frontend-Technologien zurückgreifen.
- Höhere Sicherheit: Die Trennung von Frontend und Backend reduziert das Risiko von Angriffen, da Schwachstellen im Frontend nicht direkt ins Backend führen.
- Überall präsent: Inhalte aus dem CMS WordPress können per API Schnittstelle überall genutzt werden, nicht nur der Website.
Diese Vorteile machen Headless WordPress besonders für Projekte interessant, die Wert auf Performance, Flexibilität, Sicherheit und Multichannel-Content legen. Das können zum Beispiel sehr große Online-Magazine, welche auch eine Smartphone-App haben, sein.
Nachteile, wenn du WordPress als Headless nutzt
- Erhöhte Komplexität: Ein Headless-System erfordert ein tiefgreifendes Verständnis moderner Frontend-Technologien sowie Kenntnisse mit einer REST-API. Dies kann für Teams ohne entsprechende Erfahrung in der Tat erst mal eine Herausforderung darstellen.
- Eingeschränkte Nutzung von Plugins: Viele WordPress-Plugins, wie zum Beispiel für Page-Builder benötigen das Frontend auf dem gleichen System. Bei einem Headless-Ansatz kann die Nutzung solcher Plugins eingeschränkt sein oder zusätzliche Anpassungen erfordern.
- SEO-Herausforderungen: Die Optimierung für Suchmaschinen kann komplizierter sein, da SEO-Plugins, die für ein traditionelles WordPress-Setup entwickelt wurden, nicht direkt mit einem Headless-Frontend funktionieren.
- Zusätzlicher Entwicklungsaufwand: Das Design und die Umsetzung des Frontends müssen von Grund auf neu erfolgen, was Zeit und Ressourcen beansprucht. Auch die Wartung kann anspruchsvoller sein, da je nach Szenario zwei Systeme aktualisiert und gesichert werden müssen.
- Mögliche Kostensteigerung: Obwohl WordPress selbst kostenfrei ist, können die Entwicklung eines benutzerdefinierten Frontends und die mögliche Notwendigkeit spezialisierter Hosting-Lösungen die Gesamtkosten des Projekts erhöhen. Somit ist noch ein Frontend Entwickler notwendig.
- Kompliziertere Content-Vorschau: Die Vorschau von Inhalten in Echtzeit, wie sie in einem herkömmlichen WordPress-Backend möglich ist, kann in einem Headless-Setup schwieriger zu implementieren sein.
Während Headless WordPress für manche Projekte eine sehr und flexible Lösung darstellen kann, ist es wichtig sich die Pro- und Kontraliste genau anzusehen, ob ein Headless-Ansatz für deine spezifischen Bedürfnisse und Fähigkeiten die beste Wahl ist.
Nur weil sich manche Entwickler sehr gut auskennen, heißt es nicht das man so ein Setup für seinen Blog oder die Firmenwebsite benötigt. Man sollte immer überlegen, wie sich das eigene Projekt später mal entwickelt.
Anleitung – WordPress als Headless CMS nutzen
Um WordPress Headless zu nutzen und auf die REST API zuzugreifen, sind wenige Schritte erforderlich.
Die REST API ist in WordPress standardmäßig aktiviert, somit musst du sie nicht erst aktivieren.
Allerdings solltest du prüfen, ob die Verbindung korrekt aufgebaut werden kann und man die Daten ausgegeben bekommt.
Nun zeige ich dir, wie du ein einfaches PHP-Script erstellen kannst, das Beiträge von deinem WordPress-Backend abruft.
Schritt 1: Überprüfen der WordPress REST API
- Zugriff testen: Öffne deinen Webbrowser und gehe zu
http://deine-website.com/wp-json/wp/v2/posts. Ersetzedeine-website.commit deiner eigenen WordPress-URL. Wenn du eine JSON-Antwort mit den letzten Beiträgen deiner WordPress Website siehst, funktioniert die API Connection. - API-Dokumentation: Die offizielle WordPress REST API Dokumentation (zu finden unter
developer.wordpress.org/rest-api/) gibt einen Überblick über die Endpoints und Möglichkeiten.
Schritt 2: PHP-Anwendung erstellen
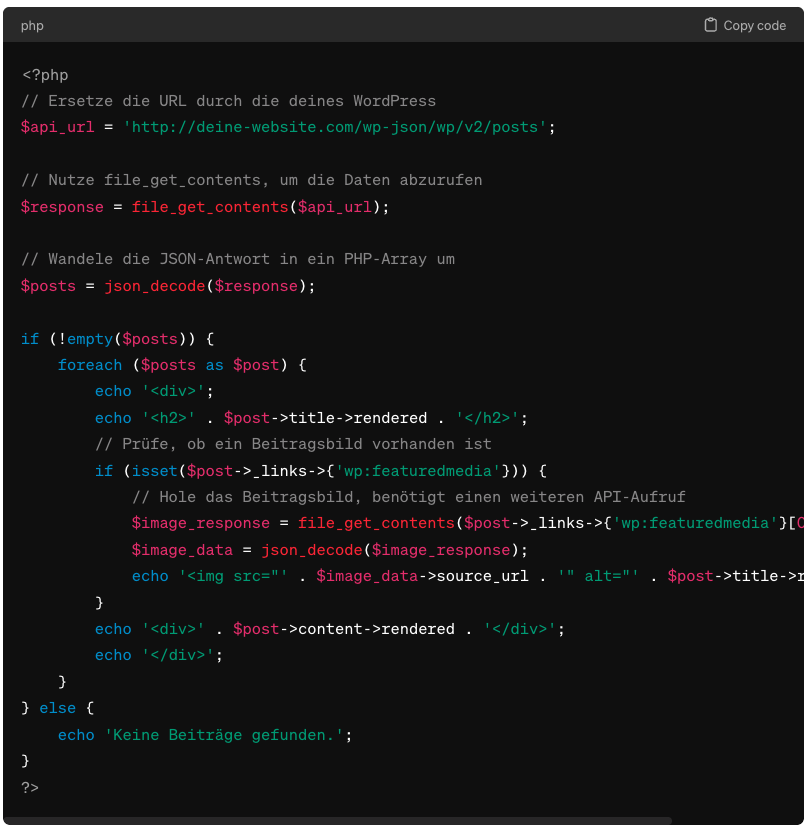
Jetzt entwickeln wir ein kleines PHP-Script, das die Posts von deiner WordPress-Seite über die REST API holt. Du kannst dieses Script als Basis für eine eigenständige PHP-Anwendung nutzen, die dann als dein Frontend genutzt wird.
Was du benötigst:
- Gute PHP-Kenntnisse
- Zugang zu einem Webserver, auf dem PHP läuft
Beispiel-Script als Screenshot:

Wichtige Hinweise:
- Ersetze
http://deine-website.com/wp-json/wp/v2/postsmit der URL deiner WordPress-Site. - Dieses Script ist eine Basis, um das Grundverständnis zu erhöhen. Selbstverständlich kannst du das Script für deine Bedürfnisse anpassen und auch im Netz nach passenden Scripten suchen.
- Für eine Produktionsumgebung solltest du Fehlerbehandlung, Caching und sicherere Methoden zum Abrufen von Daten implementieren.
- Für den Zugriff auf geschützte Inhalte oder spezifische API-Endpunkte solltest du eine Authentifizierung implementieren. WordPress bietet verschiedene Methoden für die Authentifizierung, wie z. B. Basic Auth für Entwicklungs- und Testzwecke und OAuth2 für Produktionsumgebungen.
Mit dem gezeigten Beispiel-Script kannst du loslegen, um WordPress als Headless CMS mit einer separaten PHP-Anwendung zu nutzen. So kannst du das Prinzip besser verstehen und später auch komplexere Lösungen z. mobile Apps realisieren.
Wir als Webagentur sollen euch bei eurem Headless Projekt unterstützen? Dann freuen wir uns schon jetzt auf ein unverbindliches Kennenlernen.
Headless CMS Alternativen
Neben Headless mit WordPress gibt es noch weitere Headless Systeme, die man sich mal ansehen sollte:
- Contentful ist ein echtes Chamäleon unter den Headless CMS. Egal ob du komplexe Webseiten, Microsites oder Apps nutzt. Dank seiner Flexibilität und Skalierbarkeit ist es perfekt für Unternehmen jeder Größe.
- Strapi ist ein Open-Source-CMS, das unsere Entwicklerherzen höher schlagen lässt. Mit seiner intuitiven API und vielfältigen Anpassungsmöglichkeiten lässt sich Strapi bestens an deine individuellen Wünsche anpassen.
- Sanity ist ideal für kreative Köpfe, die nach maßgeschneiderten Lösungen suchen. Mit seiner flexiblen Datenstruktur und dem reichhaltigen Plugin-System kannst du deiner Fantasie freien Lauf lassen.
- Ghost ist die perfekte Wahl für Blogger und Verleger, die eine schnelle, SEO-freundliche und einfach zu bedienende Plattform suchen. Mit Ghost kannst du deine Inhalte im Handumdrehen online bringen und deine Leser begeistern.
- Storyblok ist ein CMS, das sich durch seine intuitive Bedienung, hohe Performance und Skalierbarkeit auszeichnet. Es ist ideal für Unternehmen jeder Größe, die eine flexible und zukunftssichere Lösung für die Verwaltung ihrer Inhalte benötigen.
- Netlify CMS ist ideal für Einsteiger und kleine Teams, die ein kostenloses und einfach zu bedienendes Headless-CMS suchen. Mit seiner guten Integration mit statischen Site-Generatoren ist Netlify CMS perfekt für die Erstellung von performanten Websites.
- Statamic ist ein statisches Headless CMS, das sich durch seine hohe Sicherheit und Performance auszeichnet. Es ist ideal für Websites mit wenig dynamischem Inhalt, die aber dennoch hohen Ansprüchen genügen müssen.
- Prismic ist ein CMS der Enterprise-Klasse, das mit seiner hohen Performance und Skalierbarkeit überzeugt. Es ist ideal für große Websites und Anwendungen, die höchste Anforderungen an Verfügbarkeit und Sicherheit stellen.
- Forestry ist ein Open-Source-Headless CMS, das sich durch seine kollaborative Arbeitsweise und die gute Integration mit GitHub auszeichnet. Es ist ideal für Entwickler-Teams, die Wert auf Flexibilität und Open-Source-Philosophie legen.
Fazit
WordPress als Headless-CMS bietet dir die Möglichkeit, eine performante und flexible Webseite zu erstellen, die deinen individuellen Anforderungen entspricht.
Während die Einstieg doch etwas Zeit benötigen kann, sind die Möglichkeiten richtig genial. Und falls du feststellst, dass Headless WordPress nicht ganz das Richtige für dich ist, gibt es neben den oben genannten Alternativen noch einige weitere Systeme, die ähnliche Vorteile bieten.
Während der Einstieg etwas Zeit in Anspruch nehmen kann, sind die Möglichkeiten wirklich genial. Und falls du feststellst, dass Headless WordPress nicht ganz das Richtige für dich ist, gibt es neben den oben genannten Alternativen noch einige weitere Systeme, die ähnliche Vorteile bieten.
FAQ zu Headless WordPress
Kann ich Headless WordPress ohne Entwicklerkenntnisse nutzen?
Nein. Headless WordPress ist etwas für Entwickler, die gerne mit modernen Webentwicklungstechnologien arbeiten. Du brauchst also Frameworks wie React oder Vue.js, um das Frontend zu programmieren.
Einfacher ist es mit einem normalen WordPress-Setup. Es gibt viele Themes und Plugins, mit denen du deine Website anpassen kannst, ohne Code zu schreiben.
Wie wirkt sich Headless WordPress auf SEO aus?
Wenn du WordPress als Headless CMS nutzt, kann deine Website noch deutlich schneller sein und das auch bei umfangreichen Magazinen. Die Trennung von Frontend und Backend kann jedoch mehr Arbeit für die SEO-Leute erfordern.
Welche Frontend-Technologien lassen sich verwenden?
Du kannst fast alles verwenden und mit WordPress verbinden. Besonders beliebt sind React und Vue.js. Aber auch Angular, Svelte, Next.js und Nuxt.js sind immer mal wieder im Einsatz, wenn es um solche Szenarien geht.


