Amazon hat gezeigt, dass mit je 0,1 Sekunde, die deine Seite länger lädt, 1% der Kundschaft verloren geht.
Deshalb sollte deine WordPress Seite niemals mehr als drei Sekunden laden, denn das ist deutlich zu langsam. Das gilt für Desktop-Nutzer genauso wie für Smartphone-Kunden. Idealerweise sollte dein Page Speed unter zwei Prozent liegen.
Dieser Artikel zeigt dir alle Tipps, die du anwenden kannst, ohne großes technisches Hintergrundwissen zu haben. Falls du dennoch Hilfe brauchst, kannst du uns auch direkt kontaktieren. Performance-Optimierung ist eine unserer Hauptaufgaben, die wir schon jahrelang für hunderte Seiten durchgeführt haben.
Meine 10 besten Tipps für Dich und WordPress schneller zu machen
Doch bevor wir mit dem eigentlichen Artikel loslegen noch ein sehr wichtiger Keyfact für dich, weshalb er an einer Stelle in der Liste ist.
1. Eine langsame Ladezeit senkt die Conversionrate
- Absenden des Website Kontaktformular
- Eintragung im Newsletter
- Erfolgreiche Bestellung im Online Shop
- Kostenlosen Rückruf angefordert
Hat deine Website 100 Besucher und füllen 3 Personen das Kontaktformular aus, so hast Du eine Conversion von 3 Prozent.
Je länger deine Seite lädt, desto niedriger ist diese Rate. Ärgerlich genug ist, dass dadurch Umsatz verloren geht.
Noch viel schlimmer ist es aber:
- Denn Google misst die Konversionsraten und gibt dann obendrein ein schlechtes Suchmaschinen-Ranking.
- Eine schlechte Ladezeit reduziert daher deinen Umsatz gleich doppelt!
Google hat sogar eine noch dramatischere Studie publiziert: 0,5 Sekunden längere Ladezeit bedeuten 20% weniger Umsatz.
Nicht jeder weiß es. Aber vielleicht ist es dir schon aufgefallen: Googles Suchmaschine funktioniert sogar in wenigen Sekunden bei einer gedrosselten Leitung mit 32kbit je Sekunde.
Wenn Du deine Conversion Rate bei deiner WordPress Website oder Shop verbessern möchtest, ist es zwingend notwendig deine Seite schneller zu machen.
2. Als Erstes die Geschwindigkeit messen
Bruchteile von Sekunden entscheiden. Okay. Aber wie fängst du nun an deine Seite zu optimieren?
Prüfe zunächst die aktuelle Ladezeit deiner WordPress Seite. Konkrete Werte sind wichtig. Denn sonst kannst du später nicht vernünftig einschätzen, ob deine Maßnahmen eine Auswirkung hatten oder eben nicht.
Ich empfehle dir dafür drei einfache Tools, mit denen sich die Geschwindigkeit einer Webseite messen lässt:
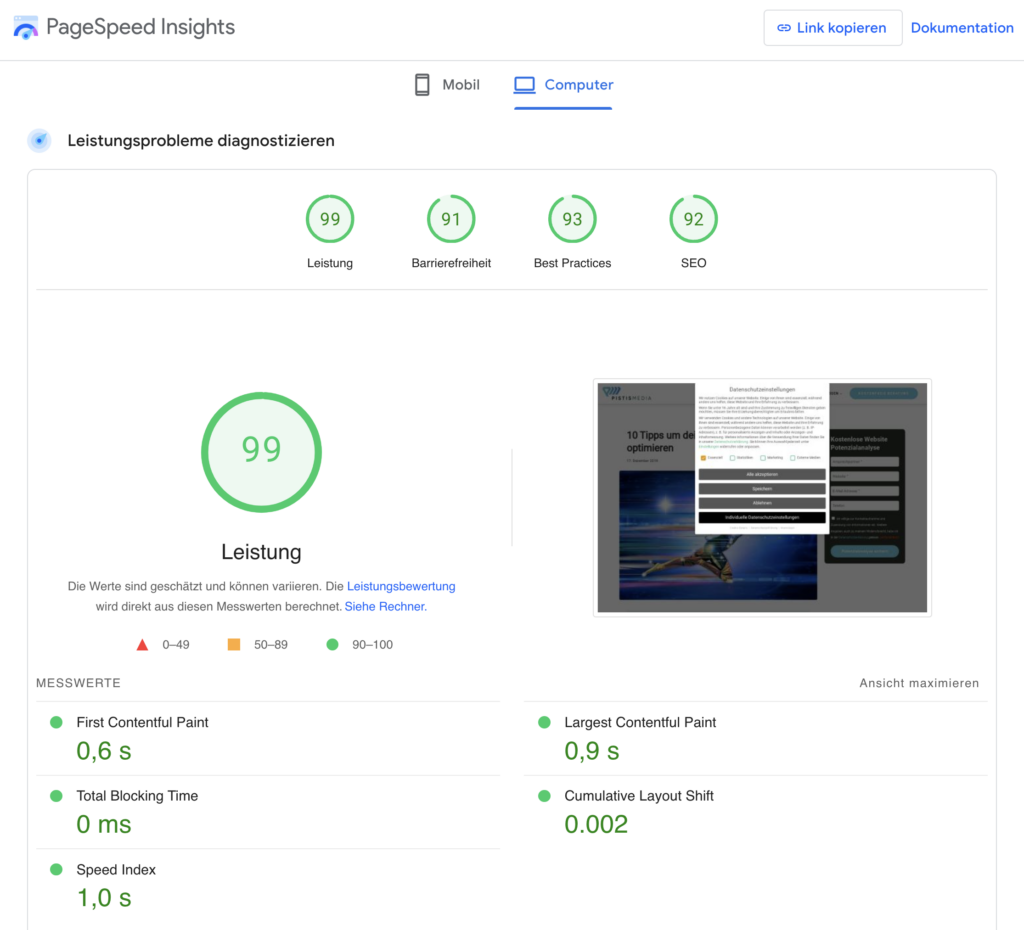
Google PageSpeed Insights

Mit diesem Tool bekommst du eine Bewertung deiner Ladezeit. Zudem werden auf Ladezeiten für Mobilgeräte geprüft und du erhältst Tipps, was du tun kannst, um weitere Optimierungen der Ladegeschwindigkeit vorzunehmen.
Pingdom Website Speed Test
Noch besser ist Pingdom. Hier erhältst du zusätzlich zur Bewertung deiner Seite die genaue Ladezeit angegeben. Mit dem Plug-In kannst du hervorragende Auswertungen vornehmen.
Denn es zeigt an, welche Elemente deiner Webseite die Ladezeit negativ beeinflussen. Wichtig ist hier aber, das richtige Land zu wählen um die richtigen Werte zu erhalten.
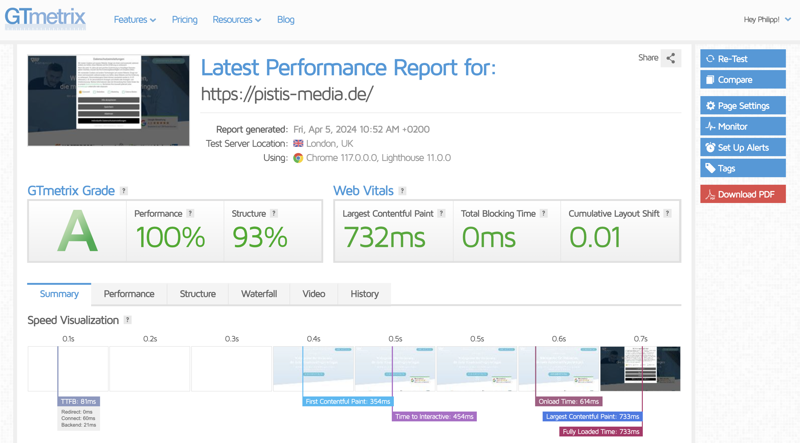
GTmetrix

Mit diesem Tool kannst du die Ladezeiten deiner WordPress Seite einfach messen und analysieren.
Jetzt nachdem Du den Pagespeed geprüft hast, bist Du in der Lage dein WordPress schneller zu machen. Diese Tools funktionieren natürlich auch für andere Content Management Systeme. Du wirst stauen wie viele Tipps dir diese Tools geben, damit deine Seite nicht mehr langsam ist.
Vieles wirst Du anhand unseres Artikels selbst lösen können oder wenn Du möchtest, kannst Du uns auch gerne direkt fragen damit wir deine Seite schneller machen.
3. Der richtige Server, Host & Webspace
Der allererste Blick bei der Wahl eines Hosters geht meistens auf den Preis. Das kann machmal ein fataler Fehler sein.
Achte also bei billigen Paketen auf genug Webspace und auf Performance-Kennzahlen!
Wir haben immer wieder die Erfahrung gemacht, dass bei manchen Hostern WordPress deutlich langsamer ist als bei All Inkl oder HOSTPRESS.
Mit dem richtigen Anbieter lässt sich WordPress schneller machen. Entweder war das WordPress Backend langsam oder auch die ganze Website. Sinnvoll ist es daher auf einen Hoster zurückzugreifen, der speziell auf WordPress spezialisiert ist.
Wie Du in den oberen Screenshot siehst, kann man die WordPress Website schneller machen und hat hier zum Glück sogar sehr gute Werte erzielen können, sodass WordPress nicht mehr langsam ist.
Durch die schnelleren Ladezeiten konnten wir auch die Google Rankings verbessern was zu einer Umsatzsteigerung führte. Ein langsamer Seitenaufbau führt dementsprechend zu weniger Umsatz. Wir können Dir nur wärmstens ans Herz legen, langsame Ladezeiten nicht auf die leichte Schulter zu nehmen.
Nimm also beim Hosting deiner WordPress Website besser ein paar mehr Euro in die Hand und profitiere von super schnellen Ladezeiten. Deine Besucher und deine Google Positionen werden es dir danken.
4. Die Wahl der richtigen Themes
WordPress Themes haben eine große Auswirkung auf die Ladezeit einer Webseite. Dies liegt an der jeweiligen Nutzung entsprechender CSS und Javascript-Ressourcen oder auch an dynamischen Elementen und großen Bilder.
Wenn Du eine schnelle WordPress Website haben möchtest, solltest du auf die folgenden Punkte achten:
- Slider:
Benutze so wenig Slider wie möglich. Slider benötigen JavaScript Ressourcen und laden bereits Inhalte, die noch gar nicht angezeigt werden. Dazu kommen oft größere Bilder. - Plug-In:
Je weniger WordPress Plugins, desto besser. Benutze ausschließlich Plugins, die du unbedingt benötigst. Erfüllt das Plugin einen Nutzen oder kann darauf verzichtet werden? - Google-Fonts:
Falls du Google-Fonts benutzt, dann achte darauf, dass die Fonts auf deinem Webspace bereitgestellt werden und es nicht nötig ist, diese von einer externen Quelle zu laden. Die Fonts kannst du dann in CSS sowie HTML implementieren. Wenn dir das zu viele Programmierkenntnisse sind, dann versuche einmal das Programm Autoptimize aus. Dort heißt die Einstellung: „Fonts kombinieren und asynchron laden mit webfont.js“ - Javascripte:
Wie viele Scripte werden geladen und wie groß sind diese? Das lässt sich mit einem der genannten Pagespeed Tools prüfen. Je mehr Scripte das Theme hat, desto langsamer wird die WordPress Seite. Auch solltest Du prüfen, wie viele Abfragen (Serverequests) erfolgen.
Ein weiterer Grund für die oft stark überladenen WordPress Theme ist der, dass diese möglichst für viele Branchen und Stile genutzt werden sollen. Man hat diese somit um einige Funktionen ergänzt um möglichst viele Verkäufe zu generieren.
Auch gibt es Themes, die schlecht programmiert und daher langsam sind.
Bei der Suche nach dem passenden Theme solltest Du nicht nur auf das Design schauen.
Wenn Du dich für ein gekauftes Premium Theme entscheidest, dann ist Divi hier sehr gut, da es zu eines der schnellsten Themes gehört. Wir konnten mit dem Divi Theme und einem schnellen Hosting Anbieter sehr gute Werte erzielen und das ging bei Divi sogar mit wenigen Klicks, da es insgesamt schon gut optimiert ist.
In den meisten Fällen programmieren wir die Themes komplett selbst um so sehr schnelle Ladezeiten zu ermöglichen, aber auch Flexibilität für die Zukunft. So hat man ein schlankes Theme was nicht aufgebläht ist und nur das enthält, was man wirklich braucht. Bei dieser Vorgehensweise spricht man auch oft von PSD to WordPress.
Wenn Du wissen möchtest, ob für dich besser ein Premium Theme ist oder ein komplett selbst entwickelte Theme, so nimm gerne Kontakt mit uns auf.
5. Ladezeiten-Optimierung mit den richtigen WordPress Plugins
Wie bei den Google-Fonts erwähnt, gibt es Programme bzw. Plugins, die dir eine Menge Programmierkenntnisse abnehmen können. Nicht jeder kann ein Experte für Webdesign oder WordPress sein und das ist auch nicht weiter tragisch.
Mit den richtigen Plugins kann Webseiten Optimierung zum Kinderspiel werden. Vor jeder Systemänderung gilt: am Besten davor eine Datensicherung erstellen. Sicher ist sicher.
Wenn es um das Thema Ladezeiten Optimierung geht, empfehlen wir dir die folgenden Plugins:
- Speed Booster Pack:
Das Plugin entfernt blockierende JavaScripte als auch CSS-Dateien, Scripte werden verschoben, Daten asynchron geladen und minimiert. Bilder werden komprimiert, Font-Stylesheets entfernt, unnötige WordPress Tags gelöscht. - Autoptimize:
Der Fokus bei diesem Plugin liegt auf der Komprimierung von CSS und JavaScript. Skripte können damit zum Beispiel problemlos aus dem Header in den Footer verschoben werden. Mit CDN (Content Delivery Network) können einzelne Elemente deutlich schneller geladen werden, da diese dann auf extrem performanten externen Servern gehostet werden. - WP Performance Score Booster:
Dieses Plugin bietet Einsteigern drei Einstellungen. Die Aktivierung von Browser Caching, GZIP zu komprimieren und die Entfernung von Query Strings statischer URLs. Simpel und übersichtlich. - Advanced Speed Increaser:
Komprimierung von GZIP, Browser Caching, HTML Minimierung, Datenbanken aufräumen und optimieren, erledigt dieses Plugin für dich. - WP Rocket:
Mit diesem Plugin sind im Vergleich zu anderen Plugins teilweise nochmal bessere Ladezeiten bei WordPress möglich. Auch ist das Plugin schnell eingestellt und startklar, sodass WordPress nicht mehr langsam ist.
Viele Plugins enthalten Empfehlungen für die Einstellungen, so dass man auch als Einsteiger gut zurechtkommt. Autoptimize hat beispielsweise drei Checkboxen für diejenigen, die sich gar nicht damit beschäftigen wollen. Mit diesen können Optimierungen von HTML, Java und CSS Code aktiviert werden.
Auch ist uns aufgefallen, dass viele Webdesigner die Optimierung der Ladezeiten vergessen oder nicht anbieten. Zu einem gutem Webdesign gehört aber auch die Ladezeiten-Optimierung genauso wie responsive Design inzwischen ein Qualitätsstandard geworden ist.
6. Offizielle Social Media Plugins vermeiden
Du hast sicherlich auf vielen Webseiten bereits den Like-Button von Facebook gesehen.
Diese Boxen haben bei egal welchem Netzwerk zwei Komplikationen:
- Zum einen sind diese datenschutzrechtlich oft ein Problem in Deutschland und zum anderen sind diese eine Katastrophe für Ladezeiten.
- Statische Button, die nicht permanent mit den Netzwerken kommunizieren, sind deutlich effizienter.
Alternativen zu den offiziellen Plugins sind zum Beispiel Shariff Wrapper, Revive old Posts oder Social Metrics Pro, falls du nicht gänzlich darauf verzichten willst.
7. Bildgröße und Dateiformat
Warum zu große Bilder unnötigerweise Ladezeiten fressen ist ganz simpel erklärt:
Bilder sollten vor dem Upload optimiert werden mit dem passenden Bildbearbeitungsprogramm. Ob nun FotoSizer, TinyPic oder Gimp. Nutze das Programm deiner Wahl.
Mit Plugins wie „EWWW Image Optimizer“, „Optimus“ oder „Imsanity“ lassen sich bereits verwendete Bilder nachträglich optimieren.
8. Die Datenbank regelmäßig aufräumen
WordPress sicher immer mehrere Versionen von allen Beiträgen, die du angelegt hast ab. Es fallen zahllose Daten an, die du mit Sicherheit nicht mehr brauchst. Auf diese Weise sammelt sich mit der Zeit einiges an.
Ein Plugin wie WP-Optimize schafft Abhilfe. Es entfernt die Dateien und lässt sich auf eine gewünschte Zeitspanne einstellen, in der das Verfahren regelmäßig durchgeführt wird.
Um zukünftig weniger Ressourcen in der Datenbank zu erzeugen, können Sie folgenden Befehl in die Datei wp-config.php einfügen.
define( 'WP_POST_REVISIONS', 3 );
Dadurch werden pro Beitrag nur noch drei Sicherheitskopien (Revisionen) angelegt. Die Zahl kann beliebig festgelegt werden.
9. Die Aktualität deiner PHP-Version
WordPress benutzt fast ausschließlich PHP-Code. Die Geschwindigkeit der Website kann daher auch von der PHP-Version betroffen sein.
Normalerweise lässt sich die Version ganz einfach beim Hoster einstellen. Falls ein Upgrade gemacht werden kann, vergiss nicht, dass du zuvor ein Backup anlegst.
Achte dabei darauf, ob alle Plugins mit der neueren PHP-Version kompatibel sind.
10. WordPress-Caching
Caches sind Pufferspeicher. Dort werden Inhalte für den eventuellen späteren Gebrauch abgespeichert. Allerdings auch vieles, dass du niemals nutzt. Deinem Pagespeed kannst du damit einen gehörigen Boost verpassen, wenn du diesen Cache hin und wieder leerst.
Dazu eignen sich vor allem Plugins wie WP Rocket, Autoptimize und Cache Enabler. Aber auch zahlreiche andere WordPress Plugins können dir hierbei helfen.
Fazit zur Optimierung von Ladezeiten
Dein WordPress ist langsam? Ein starkes und schnelles Hosting ist die Basis für eine Webseite mit idealen Ladezeiten.
Darüber hinaus hast du in diesem Artikel einige Stellschrauben erfahren, an denen ein Anfänger selbst Hand anlegen kann.
Solltest du jedoch weiterhin Probleme mit deiner Ladezeit haben, dann kontaktiere uns.
Denn über dieses Basiswissen hinaus, kann man mit etwas technischem Knowhow noch einiges mehr als der eigenen Webseite holen. Wir haben bisher jede Webseite optimiert bekommen wodurch die WordPress Seite deutlich schneller wurde.



