Cache leeren Chrome, Firefox, Safari (Anleitung)
Bestimmt kommt dir folgendes bekannt vor. Dein Webdesigner oder Du selbst hast eine Anpassung auf deiner Website vorgenommen, doch es wird immer noch ein alter Stand angezeigt?
Hier ist es immer wieder notwendig den Browser Cache zu leeren. Je nach Betriebssystem und Browser läuft das etwas anders, weshalb ich diese Anleitung ins Leben gerufen habe.
Zusätzlich habe ich für dich weitere hilfreiche Tipps, wie Du beim Testen dir das lästige Browser Cache leeren sparen kannst.
Google Chrome Cache leeren
Browser Cache leeren unter Chrome:
Den Chrome Cache leeren geht einfach und schnell. Gehe in deinem Browser rechts oben auf die 3 kleinen Punkte um zu den Einstellungen zu gelangen.

Du kannst auch auf chrome://settings/ in deiner Browser URL eingeben, um die Einstellungen zu öffnen.
Alternativ geht auch die Tastenkombination cmd + Komma oder unter Windows die Tasten Strg + Shift + Entf klicken.
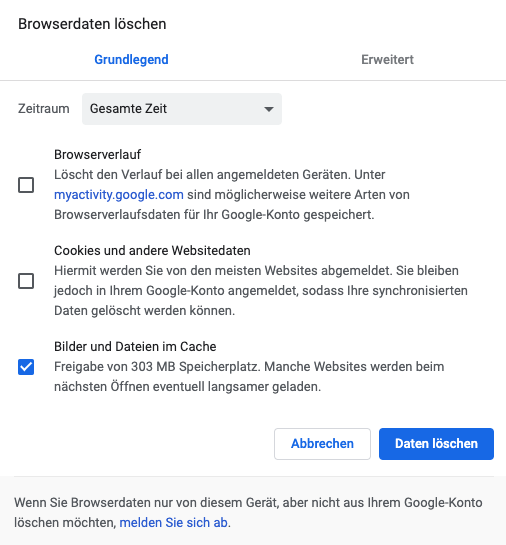
Navigiere zum Bereich „Datenschutz und Sicherheit“ auf den Punkt „Browserdaten löschen“
Wichtig ist, dass „Gesamter Zeitraum“ ausgewählt ist, damit wirklich alle notwendigen alten Dateien geleert werden.
Setze die Checkbox bei „Bilder und Dateien im Cache“ und klicke anschließend auf den Button „Daten löschen“
Der nächste Browser Start kann unter um Umständen etwas länger dauern, dann sollte der Browser Cache geleert sein.
Firefox Cache leeren
Browser Cache unter Firefox leeren:
Gib in deiner Browserleiste folgendes ein, um zu den entsprechenden Einstellungen zu gelangen:
about:preferences#privacy

So sparst du dir ein paar Klicks um den Firefox Cache leeren zu können.
Oder Du gehst bei Firefox auf Einstellungen und dann auf „Datenschutz und Sicherheit“
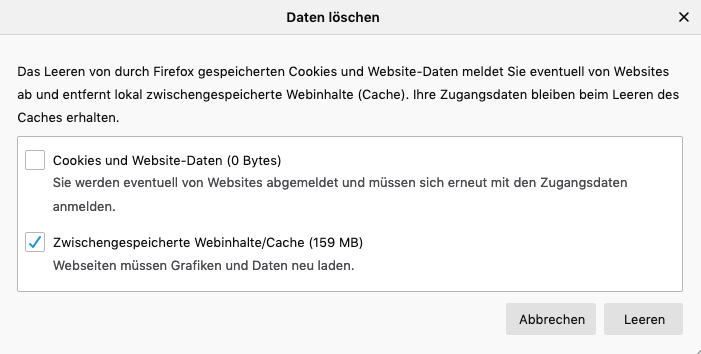
Scrolle dann zum Abschnitt „Cookies und Website-Daten“ um auf den Button „Daten entfernen…“ zu klicken.

Wähle den Punkt „Zwischengespeicherte Webinhalte/Cache“ und klicke danach auf den Button „Leeren“
Schon kannst Du deinen Firefox Browser neu starten. Das Firefox Cache löschen hat dann funktioniert.
Tipp zum Zeit sparen:
Du kannst dir wenn Du diese Seite about:preferences#privacy geöffnet hast, das auch bei deiner Lesezeichen Leiste als Favorit speichern.
Auch musst Du dir dan nicht merken, wo das in diesem Browser wieder versteckt ist.
Safari Cache leeren
Cache leeren bei Safari:
Beim Browser Safari ist das mit dem Cache leeren gut versteckt. Hier muss man nämlich zu erst die Entwickler Tools aktivieren. Wenn Du im Safari bist dann nutze die Tastenkombination
cmd + Komma oder unter Windows Strg + Shift + Entf
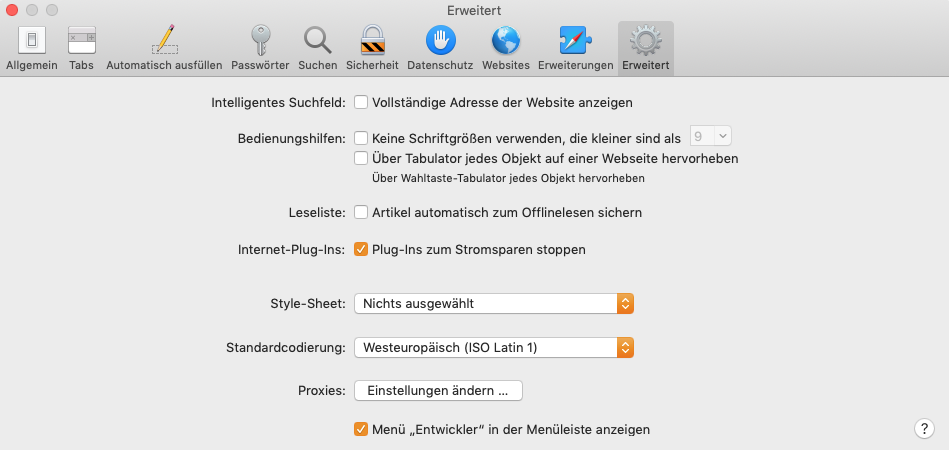
Anschließend öffnet sich ein Fenster, wo Du auf den letzten Tab „Erweitert“ klicken musst.

Wähle dann den letzten Punkt „Menü Entwickler in in der Menüleiste anzeigen“ um die Option Cache leeren zu erhalten.
Jetzt ist in deinem Safari der Punkt „Entwickler“ hinzu gekommen und Du kannst hierüber den Browser Cache wenn nötig leeren.
Privater Surfmodus, wenn Du keine Lust auf ständiges Cache leeren hast
Besonders wenn ein Webprojekt noch in Bearbeitung ist und Dateien (CSS, Javascript, etc.) umprogrammiert werden, ist es notwendig den Browser Cache neu zu erzeugen. Denn diese werden beim nächsten Aufruf sonst nicht in der neuen Version geladen, weshalb es noch zu einer alten Darstellung kommen kann.
Schnell stellt sich der Frage, ob der Webdesigner überhaupt die Änderung schon fertig hat? Du kannst deinen Cache leeren (wie oben für die drei Browser beschrieben) oder Du kannst den Privaten Surfmodus nutzen! Das hat den großen Vorteil, dass Du dann gleich alles korrekt siehst, weil hier ohne Zwischenspeicher gearbeitet wird.
Firefox:
Über die Tastenkombination Shift + cmd + P kannst du den privaten Surfmodus öffnen. Die Startseite des Firefox sieht dann etwas anders aus und du kannst hier starten:
Privates Fenster unter Chrome:
Bei Chrome ist die Tastenkombination etwas anders, bewirkt aber das gleiche: Shift + cmd + N


