Gutes responsive Webdesign ist inzwischen nicht mehr weg zu denken und dennoch wird es von so vielen vernachlässigt.
Schaut man sich die Websites von manchen Firmen auf dem Smartphone an, wird man feststellen das diese entweder nicht responsive sind oder mehrere Darstellungsfehler aufweisen.
Jeder Webdesigner weiß, dass zu einer guten Website auch ein ausführliches Testing gehört.
Damit es zu einer guten Qualität kommt, sollten diese Punkte unbedingt geprüft werden:
- Responsive Check
- Funktionstests (Slider, Formulare, Bestellprozess, etc.)
- Ladezeiten Tests (vor und nach dem Relaunch)
- OnPage Check (vor und nach dem Relaunch)
- Prüfung von Texten durch z. B. diese 5 kostenlosen Analyse Tools
- ggf. Usabilty Tests durch weitere Personen
In diesem Artikel soll es jedoch um Responsive Webdesign Tests gehen.
Doch wie lässt sich die Website prüfen, ob die Seite auch überall gut funktioniert und dargestellt wird?
Am besten Du hast 7 verschiedene Smartphones, 4 verschiedene Ipads und diverse Rechner sowie unterschiedliche Browser und Betriebsysteme.
Jedoch nehmen diese vielen Geräte nicht nur sehr viel Platz auf dem Schreibtisch ein, sondern es geht auch gut auf den Geldbeutel.
Dies haben auch die Hersteller von Responsive Check Tools erkannt und ich möchte euch nun die beliebten Tools zum Testen vorstellen.
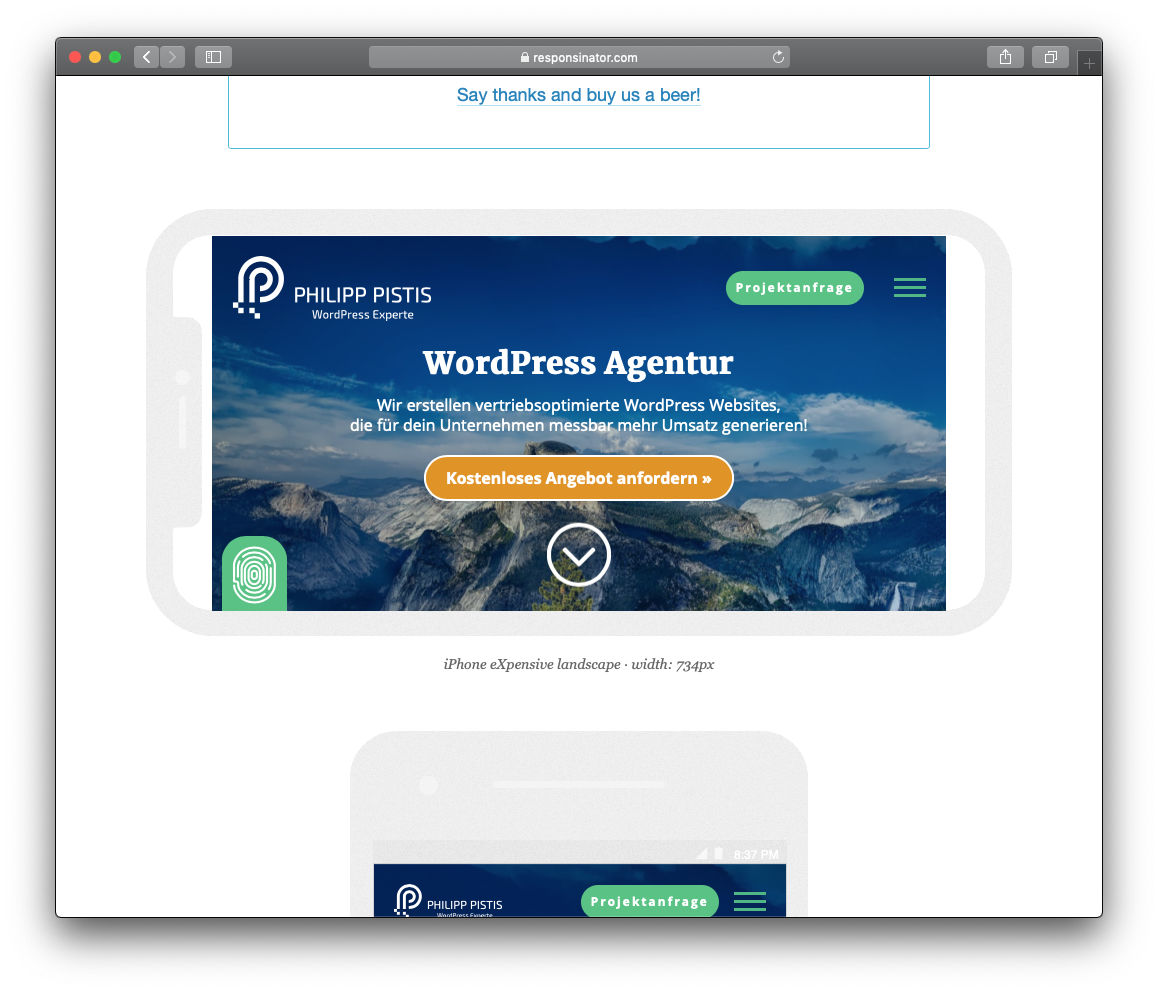
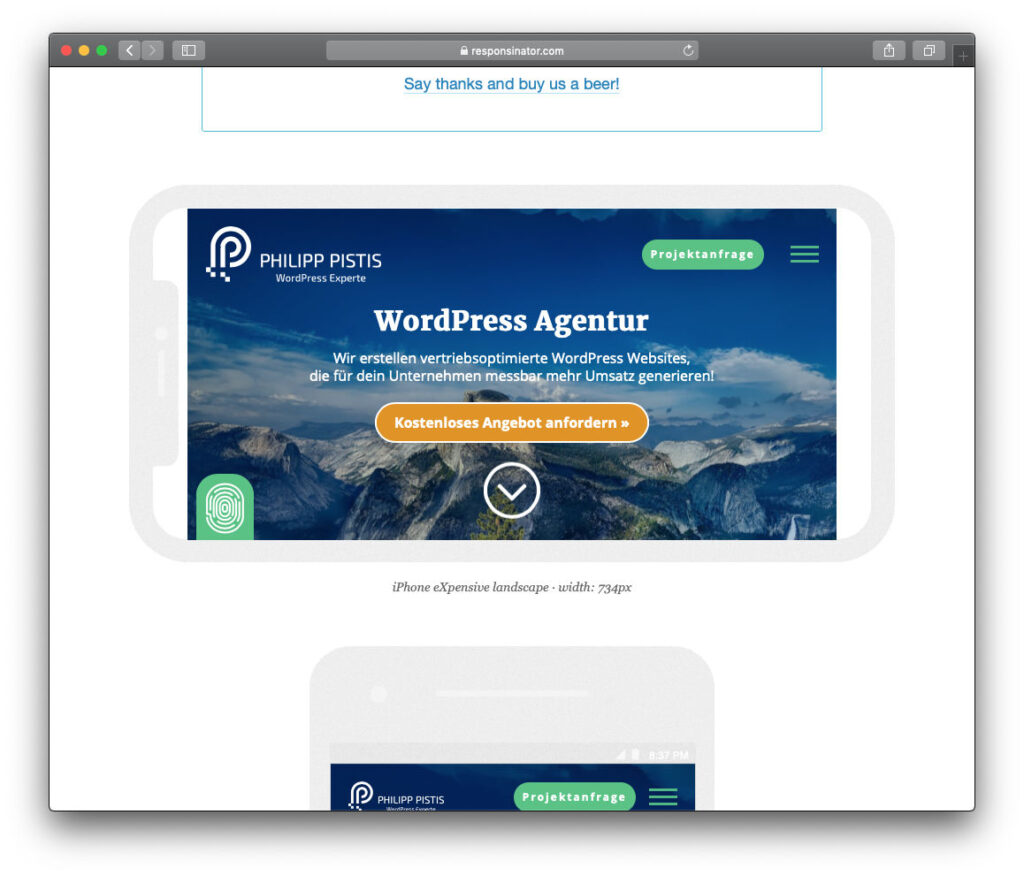
1: Responsinator (kostenfrei)

Wenn Du Responisinator hörst wirst Du vielleicht wie ich gleich an Terminator denken. Wir wollen die Websites aber nicht zerstören, sondern intensiv testen.
Mit diesem Tool lässt sich der Responsive Check nicht nur einfach durchführen, sondern auch noch elegant. Man gibt einfach die URL der Website ein, die man testen möchtet und schon wird die Website auf den gängigsten Bildschirmgrößen- und Formaten dargestellt.
Die Website lässt sich dort bedienen als wäre es ein Tablet oder Smarphone. Zudem kann man auf die Links und Suchfelder klicken um dort besser testen zu können.
WICHTIG: Es handelt sich hierbei allerdings nicht um ein echtes Gerät, wodurch man das verschiedene Fehler nur bedingt nachstellen kann. Dafür bräuchte es dann zum Beispiel ein echtes Ipad.
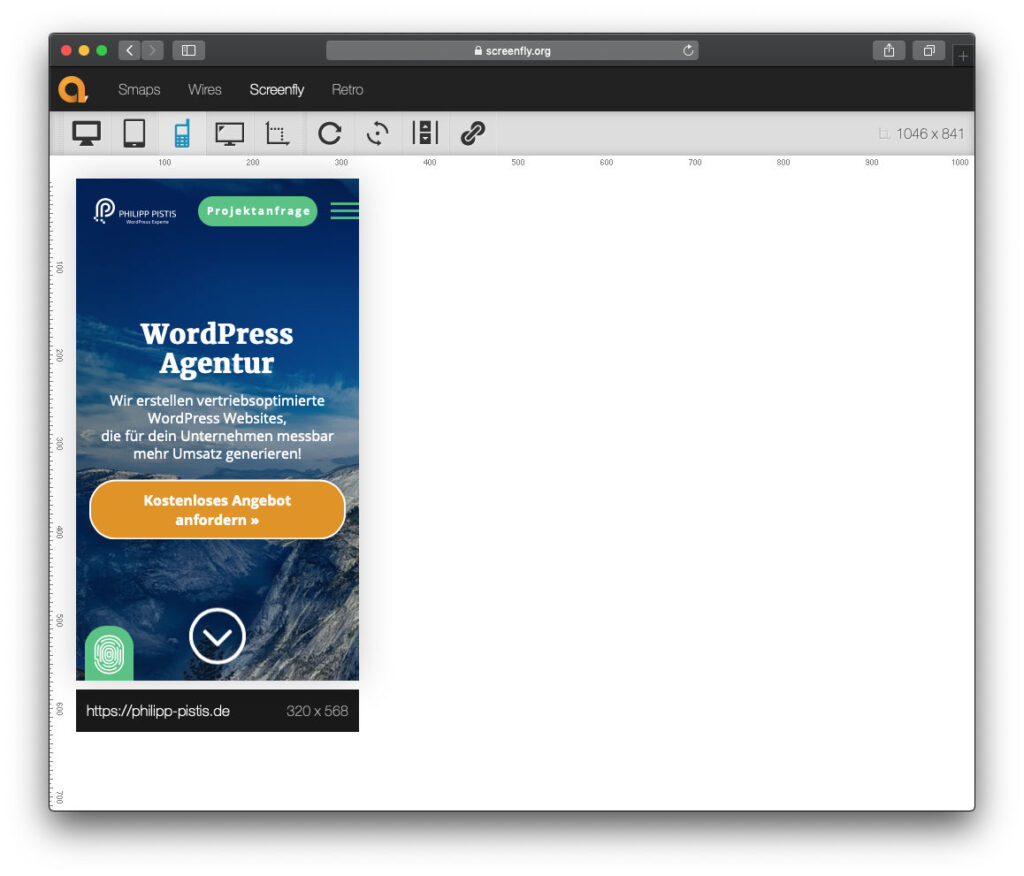
2: Screenfly (kostenfrei)

Screenfly ist ebenfalls ein cooles Tool um zu Testen, ob es beim responsive Webdesign nicht zu komischen Darstellungsfehlern kommt. Dieses Tool gibt es schon einige Jahre und ist noch immer sehr beliebt.
Hier kannst Du ebenfalls einfach die Website URL eintippen, die gewünschten Geräte und Auflösungen wählen und den Responsive Check starten. Es werden Desktop-Computer, Tablets, Smartphones und sogar Fernseher angeboten.
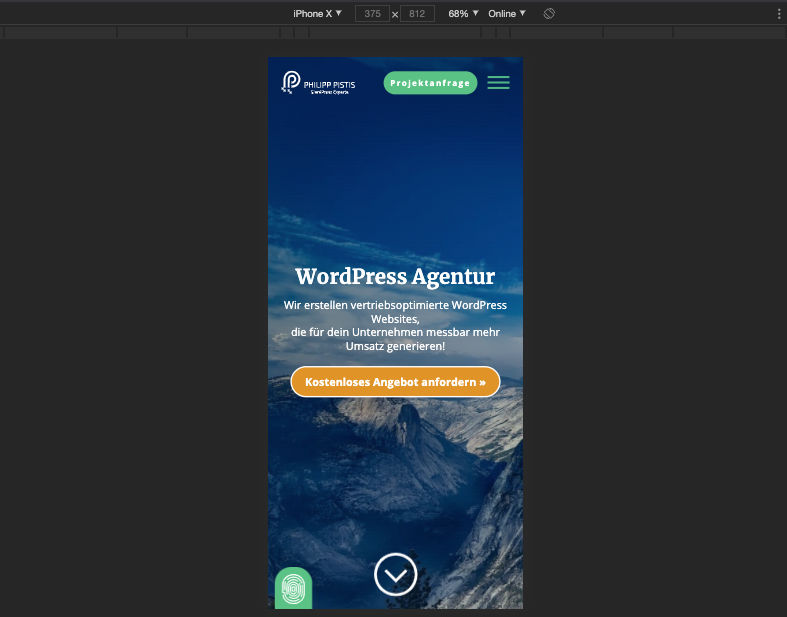
3: Google Developer Tools (kostenfrei)

Wer das responsive Design testen möchte kann das sogar direkt im Google Chrome Browser tun. Um diesen Modus zu starten gehst Du bei Google Chrome auf
Anzeigen -> Entwickler -> Entwicklertools
Dort lassen sich zwischen diversen Mobilgeräten auswählen. Das praktische hierbei ist, dass man sehr einfach zwischen den Geräten hin und her wechseln kann. So kann man Seite für Seite durchgehen und dann die verschiedenen Darstellungen simulieren.
Retina Displays sind dort auch dabei und sollten bei einem guten Responsive Check auf keinen Fall fehlen.
4: Browser Stack (kostenpflichtig)

Am besten ausgestattet ist das Tool Browser Stack, das einige weitere coole Features bietet. Dort lassen sich durch Cross Browser Testing sogar ältere Versionen von Internet Explorer, Edge, Safari, Chrome und Firefox testen.
Vor allem fasziniert mich bei Browser Stack, dass man nicht nur macOS sondern auch mit Windows testen kann. Ein Real-Time Debugging ist auch noch mit dabei und zählt somit zu den mit Abstand besten Tools wenn es um Website Tests geht.
Highlight: Der große Unterschied bei diesem Tool ist, dass echte Android- und iOS-Geräte zum Einsatz kommen und möglichst genaue Testergebnisse zu haben.
5: CrossBrowserTesting (kostenpflichtig)

Neben Browser Stack gibt es im Testbereich auch noch den Anbieter CrossBrowserTesting, welche auch extrem viele Geräte zum Testen für responsive Websites anbieten.
Deren All-In-One Plattform ermöglicht es einige automatisierte Tests durchführen zu können und das sogar parallel. Besonders gefällt mir das Visual Testing, wodurch automatische Screenshots und Vergleiche möglich sind. Es werden die Unterschiede festgestellt, sodass der Programmierer die Website nochmal anpassen kann.
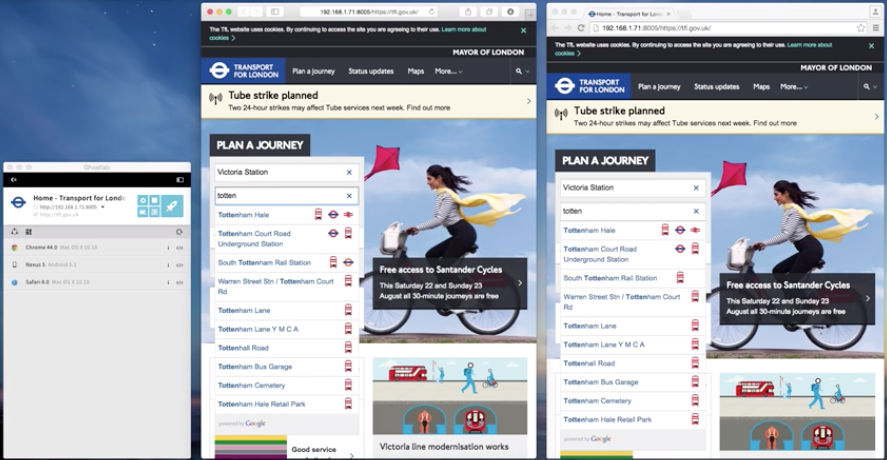
6: Ghostlab (kostenpflichtig)

Mit Ghostlab ist man auch in der Lage die Website mit mehreren Browser und Geräten gleichzeitig testen zu können. Formulare lassen sich parallel ausfüllen, Farben anpassen, auf Buttons klicken, etc.
Es lassen sich Screenshots erstellen, die man mit Anpassungswünschen notieren kann. Diese lassen sich dann per Drag & Drop in den Bugtracker ziehen.
7: Deine Family
Das ist zwar kein Tooltip, aber trotzdem ein ernst gemeinter Tipp wenn es um das Testen von Websites geht. Möchtest Du eine externe Meinung und auf weiteren Geräten testen?
Dann frage zum Beispiel deine Mutter und sage ihr, dass es für dich sehr wichtig ist, dass die Seite überall super aussieht. Sie wird dann bestimmt ihr Smartphone holen und gleich mal drauf schauen. Du wirst staunen was sie alles an Anmerkungen hat und wie 4 Augen nochmal mehr sehen.
Natürlich kannst Du auch Freunde, Bekannte oder Arbeitskollegen fragen.
Das ist speziell dann notwendig, wenn Du ein bestimmtes Gerät nicht hast oder ganz sicher gehen möchtest, das die Website überall responsive funktioniert.
Fazit
Ich hoffe Dir hat der Artikel mit den verschiedenen Tools für den Responsive Check gefallen und kannst die Websites nun besser testen.
Nachdem es inzwischen extrem viele unterschiedliche mobile Geräte gibt, ist es sehr wichtig, dass genug getestet wird. Schaue im Internet nach Statistiken, welche Geräte am beliebtesten sind, damit es besonders auf diesen optimal dargestellt wird.
Möchtest Du den Responsive Check auslagern und das wir die ganzen Optimierungen vornehmen, so kannst Du uns als WordPress Agentur gerne anfragen. Dann erstellen wir Dir ein passendes Angebot.