Stolz präsentiert von WordPress entfernen
21. September 2020
WordPress ist installiert und das Theme ausgewählt. Jetzt möchtest du den Hinweis Stolz präsentiert von WordPress entfernen, damit im Footer (Fußbereich) dein eigener Text steht? Das ist ganz einfach und du musst dazu auch keine WordPress Programmierung beherrschen. Wie das genau funktioniert erklären wir dir in diesem Artikel.
Copyright 2024 by Dein Name
Das wäre doch viel hübscher, als der Stolz präsentiert Text 😉
Besonders bei Copyright Hinweisen sollte man jedoch unbedingt aufpassen, da es bei einigen Themes nicht erlaubt ist, diese Site Information zu entfernen. Dort muss dann teilweise erst die kostenpflichtige Version gekauft werden, damit man das im Footer bearbeiten darf.
Bei den mitgelieferten und offiziellen Themes direkt von WordPress.org selbst ist dies erlaubt, weil das folgende Lizenzmodell genutzt wird:
GNU GENERAL PUBLIC LICENSE
Der Hinweis „Stolz präsentiert von WordPress“ steht bei den folgenden Themes in der footer.php
- Twenty Nineteen
- Twenty Seventeen

Stolz präsentiert von WordPress entfernen – Verschiedene Methoden
Es gibt unterschiedliche Varianten, wie sich der Hinweis entfernen oder anpassen lässt.
- Den Code in der footer.php aus kommentieren
- Über CSS ausblenden
Beide Möglichkeiten funktionieren, jedoch ist die erste Option die sauberere Lösung.
WordPress Footer.php bearbeiten
Child Theme erstellen
Wenn der Stolz präsentiert von WordPress Hinweis entfernt und mit neuen Updates nicht wieder kommen soll, ist es ratsam ein Child Theme zu erstellen. Bei zukünftigen Updates wird zwar das Haupt Theme (Parent Theme) überschrieben, aber die footer.php deines Child Theme hat eine höhere Priorität, sodass diese gezogen wird und der Stolz präsentiert Text nicht mehr kommt.
WP Site Info entfernen
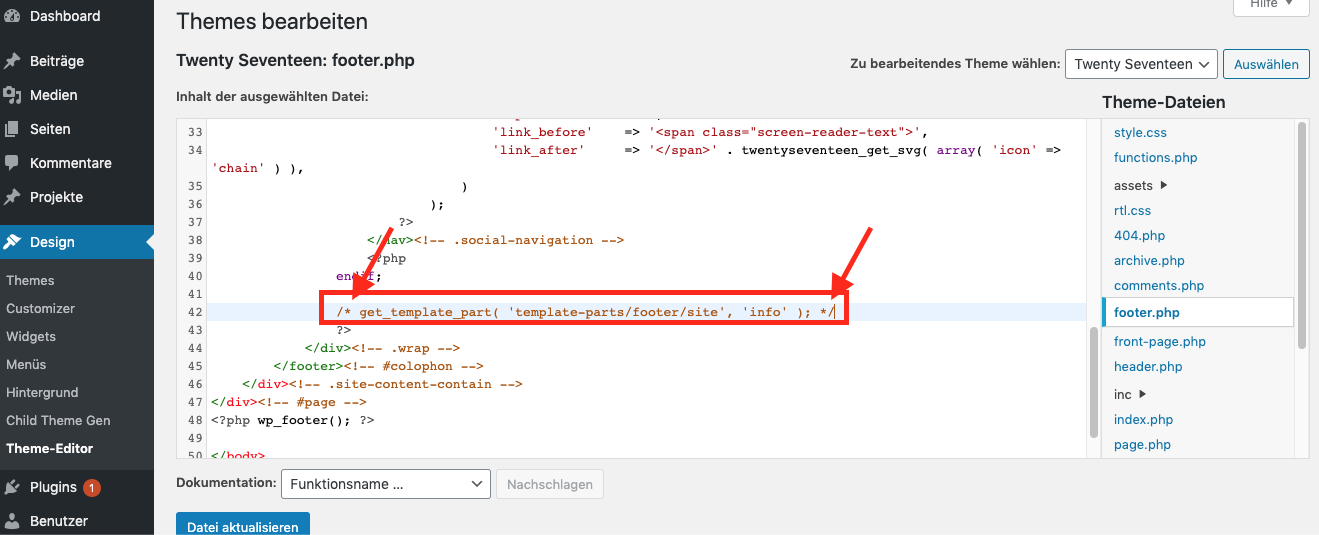
Du hast dein Child Theme erstellt? Dann lass uns nun den Footer bearbeiten, in dem du auf Design -> Theme-Editor gehst und auf der rechten Seite die footer.php öffnest

In diesem Beispiel haben wir zwar das Haupttheme Twenty Seventeen genommen, funktioniert aber beim Child Theme und den anderen Themes von WordPress auch so.
Wie du auf dem Screenshot siehst, haben wir der notwendigen Stelle etwas hinzugefügt. Über /* kannst du das aus kommentieren starten und mit */ beenden. Danach musst du nur noch auf „Datei aktualisieren“ klicken und die Änderungen sind gespeichert.
Diese Funktion wird dann inaktiv gesetzt und Stolz präsentiert von WordPress wird dann nicht mehr angezeigt.
Über CSS ausblenden – Quick & Dirty
Für Personen, die sich wenig damit auskennen oder nichts kaputt machen wollen, ist eventuell auch die Quick & Dirty Variante interessant. Es dauert gerade mal 2 Minuten und der Hinweis ist ausgeblendet.
Gehe zu Design -> Customizer
und füge bei Zusätzliches CSS folgendes ein:
.site-info { display: none !important; }
Dadurch ist der Text nur ausgeblendet und im Hintergrund der Verweis auf die externe Website https://de.wordpress.org weiterhin aktiv.
Das hätte zur Folge, dass von jeder deiner Inhaltsseiten ein Backlink auf eine fremde Seite geht und deine Linkpower abgeschwächt wird.
Ein anderes Theme nutzen
Alternativ kannst du auch ein anderes WordPress-Theme nutzen und ist vielleicht sogar die beste Lösung. Denn die Standard-Themes von WordPress sehen nicht wirklich gut aus und mit einer anderen Designvorlage kommt der Text „Stolz präsentiert von WordPress“ nicht mehr.
Besonders das Divi Theme gefällt den Kunden sehr, weil sie damit einiges machen können und das sogar ohne Programmierkenntnisse. Dieses Theme hat einen Livebuilder und könnte dir gefallen.
Fazit
Ich hoffe, diese kurze Anleitung hat dir weitergeholfen und konntest den Hinweis entfernen. Solltest du Fragen haben, so schreib uns gerne einen Kommentar und wir helfen in unserer WordPress Agentur gerne weiter.


